XR Digital
At XR Digital, we blend creativity, technology, and strategy to deliver unparalleled digital solutions. Explore the possibilities with us as we push the boundaries of innovation and transform your vision into reality.

In the dynamic realm of digital design, two pivotal concepts, UI (User Interface) and UX (User Experience), stand as cornerstones shaping the interactions between users and technology. While often used interchangeably, UI and UX represent distinct dimensions of the design process, each playing a crucial role in crafting the user’s journey.
The selection of best UI/UX design has become crucial even in Virtual Reality applications becomes pivotal in leveraging this natural inclination for pattern recognition, ensuring a seamless and intuitive user experience.
As we embark on this exploration, we delve into the intricacies of UI vs UX, unravelling their unique contributions and understanding how their synergy propels the creation of seamless, engaging, and user-centric digital experiences.
If you love reading about different technologies, These topics might peek your interest; “What is ARKit” , “Virtual reality in medicine” and “Virtual reality in marketing“.

UI (User Interface) and UX (User Experience) are fundamental components of the design process in the digital world, working in tandem to create engaging and user-centric products.
UI refers to the visual elements and interactive features of a product that users directly interact with. It involves the design of buttons, icons, graphics, and other elements that contribute to the overall aesthetics and visual appeal of a digital interface.
UX refers to the overall experience a user has with a product or system. It encompasses every aspect of the user’s interaction, from their first encounter with the product to their ongoing relationship with it. UX design aims to enhance user satisfaction and usability.

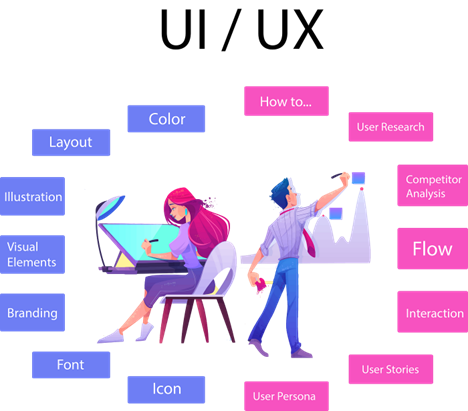
Creating an engaging UI requires designers to pay attention to these four key elements:
The layout of a web page or mobile app screen should be organized in a way that makes sense to the users. This involves making many decisions, such as where to place the header, how much white space to use, and how to arrange the content.
The colors and fonts used on a digital product interface should be consistent, accessible, and aligned with the brand identity. UI designers carefully select the hues, shades, and typefaces that suit the product’s purpose and audience.
UI designers also design the interactive elements on a digital product screen, such as buttons, menus, sliders, and forms. These elements should be styled to make the user flows intuitive and easy to follow.
UX designers often create basic wireframes and prototypes to show the structure and functionality of a product. UI designers can enhance them by adding high-fidelity, realistic, and interactive details to the product mockups.”
If you are interested in learning how to create user interfaces using Angular, You can find the relevant information here.

UX design is more than just creating a user interface. It is a process that involves market research, wireframe development, prototype testing, and cross-functional collaboration.
To create a successful UX design, you need to follow these five steps:
The first step is to understand your target audience. You need to conduct UX research to find out what your users want, what challenges and frustrations they face, and how they behave online or while using an app or software. You also need to perform competitor analysis using a SWOT analysis template to identify your product’s strengths, weaknesses, opportunities, and threats.
You can use buyer or user personas to summarize your UX research findings. These are detailed profiles of your target audience types.
The next step is to create information architecture (IA) for your product or site. IA is a visual blueprint that shows the essential navigation, content hierarchy, features, and interactions of your product or site.
You can use a flowchart template to create IA. This will help you map out the key user flows and decision points of your product or site. IA flowcharts will also help you spot any gaps or issues that may need additional features or updates.
The third step is to turn your ideas into tangible models, such as wireframes and prototypes. These are proofs of concept that you can use to test your ideas, define your requirements, and set your feature priorities. Prototypes allow you to collaborate with your designers, developers, and product owners, and create a more responsive, accessible, usable, and engaging product.
The fourth step is to test and troubleshoot your product. You can use product mockup tools created by professional designers to see how your features will work in practice. If you find any issues, such as confusing navigation, menus, or forms, you can fix them before launching your product.
The final step is to update and improve your product. Even after your product has entered the market, you need to keep collecting user feedback and back-end analytics. These will help you design updates and enhancements for your product. For example, if you find out that your e-commerce checkout process is too long and causes a high cart abandonment rate, you can simplify some checkout steps.


What does UX success look like? According to Peter Morville, author of Information Architecture for the World Wide Web, successful UX answers yes to these seven user experience questions:

User Interface (UI) and User Experience (UX) are closely related but distinct aspects of the design process, each contributing to the overall success of a digital product.
UI refers to the visual elements and interactive components of a system, encompassing everything a user can interact with – buttons, icons, screens, pages, and more. It’s essentially the “look and feel” of the interface, including the layout, colors, typography, and any graphical elements.
UI designers focus on creating a visually appealing and intuitive interface that facilitates user interaction. They work to ensure that the design is aesthetically pleasing, consistent, and aligns with the brand identity, all while considering the practical aspects of usability.
On the other hand, User Experience (UX) extends beyond the UI to encompass the entire journey a user takes with a product. UX design is concerned with the overall experience, from the moment a user first encounters the product to the ongoing interaction. It involves understanding user needs, conducting research, creating user personas, and designing the entire user flow.
UX designers aim to make the user’s interaction with the product as seamless and enjoyable as possible, considering aspects such as information architecture, content strategy, and user psychology. While UI is a subset of UX, UX design is a broader discipline that looks at the holistic experience, ensuring that the product meets user expectations and provides value at every touchpoint.

The short answer: no.
A pretty design that doesn’t work well is going to frustrate users. And a site that’s functional but has a bare bones (or downright ugly) design may turn off a large segment of users.
UI and UX designers need to work in tandem to create a finished product that delights users both visually and functionally.
UX and UI designers each have a part to play in the design process, and while the roles are sometimes combined (especially on smaller projects), it’s preferable if different people are tasked with each role. This ensures that there is someone focused solely on the functional experience, and someone on the visual experience.

To summarize, UX designers utilize user research, strategy and content development to think about the end-to-end customer experience. UI designers use design research, branding and responsive design to translate the look and feel of a digital product across devices.
To get a feel for the earning potential of and career outlook for a UI vs. UX designer, below is some data from UXPA InternationalExternal. How much you make in these positions depends on various factors such as your location, experience and type of employer. The career path for each of these positions varies.

There are many courses related to UI and UX design online, but here are three that I think are worth checking out:
Google UX Design: This is a professional certificate course developed by Google that covers the foundations of UX design, including empathizing with users, building wireframes and prototypes, and conducting research to test your designs. You will learn from Google experts and work on real-world projects. The course takes about six months to complete and prepares you for an entry-level role in UX design.
UI / UX Design: This is a specialization course offered by the California Institute of the Arts that teaches you how to design effective and engaging user interfaces and user experiences. You will learn about the principles and practices of UI and UX design, such as typography, layout, color, interaction, and usability. You will also use tools like Adobe Photoshop, Illustrator, and XD to create your own UI and UX designs. The course takes about seven months to complete and includes a capstone project.

In the world of digital design, two important things are UI (User Interface) and UX (User Experience). UI is about how things look and feel in a product, like buttons and colors. UX is about the whole experience a user has with a product, making sure it’s easy to use and enjoyable.
UI focuses on making things look good and be easy to use, like choosing colors and designing buttons. It helps create a nice and consistent design that users like. UX, on the other hand, looks at the entire user journey, from when a user first sees the product to when they use it regularly. UX ensures that the product is easy to use, efficient, and brings value to users.
At XR Digital, we are passionate about creating digital innovations that offer optimal user experiences. We believe that seeing is not only believing, but also engaging, inspiring, and transforming.
That’s why we design crisp user interfaces that capture the attention and imagination of the users, beautiful pixel-perfect details that enhance the aesthetics and functionality of the products, and robust prototypes that demonstrate the feasibility and usability of the solutions.
We also create low-fidelity wireframes and prototypes to craft user experiences that are not only functional and intuitive, but also truly delightful and memorable for the users. We use the latest tools and technologies to design and develop immersive and interactive products that bridge the gap between the physical and the digital realms.
UI, or User Interface, is about how things in a digital product look and feel. It includes colors, buttons, and other visual elements that users interact with.
UX, or User Experience, is about the overall experience a user has with a product. It ensures the product is easy to use, enjoyable, and meets user needs.
UI is about the appearance of a product, focusing on design elements. UX is about the whole user journey, making sure the product is user-friendly from start to finish.
UI is important because it makes a product visually appealing and easy to navigate. It creates a good first impression and helps users interact with the product comfortably.
UX is important because it ensures the entire user experience is positive. It focuses on usability and satisfaction, making sure users find value in the product and enjoy using it.
At XR Digital, we blend creativity, technology, and strategy to deliver unparalleled digital solutions. Explore the possibilities with us as we push the boundaries of innovation and transform your vision into reality.