XR Digital
At XR Digital, we blend creativity, technology, and strategy to deliver unparalleled digital solutions. Explore the possibilities with us as we push the boundaries of innovation and transform your vision into reality.

The ever-increasing demand for mobile applications has led to a surge in the need for efficient cross-platform development frameworks. Businesses and developers face the dilemma of choosing a technology that allows them to build applications for both iOS and Android platforms without doubling development efforts and costs.
This challenge becomes even more pronounced as the expectations for rich, native-like experiences grow. Enter React Native, a popular open-source framework developed by Facebook, aims to address these challenges by providing a solution for building cross-platform mobile applications.
The problem at hand involves the complexity of selecting the right framework for mobile app development. Developers are confronted with choices that can significantly impact the success of their projects. The decision-making process involves weighing various factors, such as development speed, performance, community support, and long-term maintainability.
As we delve into the world of React Native, it is essential to dissect both its advantages and disadvantages to provide a comprehensive understanding for developers, businesses, and stakeholders looking to embark on mobile app development.

React Native, introduced by Facebook in 2015, is a JavaScript framework for building mobile applications. It leverages the principles of React, a popular JavaScript library for building user interfaces, to enable the development of natively rendered applications for iOS and Android platforms. React Native’s unique proposition lies in its ability to allow developers to write a single codebase in JavaScript and deploy it on both major mobile platforms.
At its core, React Native employs a bridge that connects JavaScript code with native modules, allowing seamless communication between the two. This architecture enables the rendering of UI components using native APIs, resulting in a performance that closely mimics that of applications built using platform-specific languages like Swift or Java.

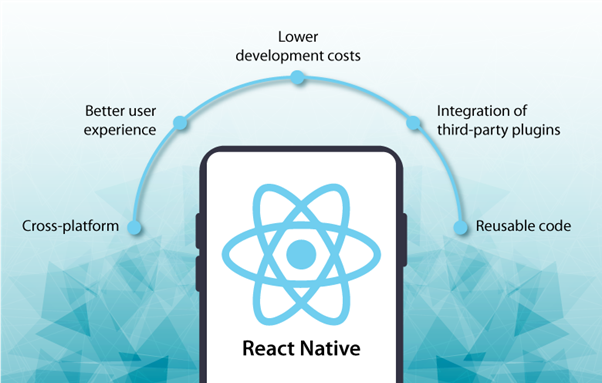
One of the most significant advantages of React Native lies in its ability to facilitate cross-platform development, allowing developers to write a single codebase that can be deployed on both iOS and Android platforms. This approach not only saves time and development efforts but also ensures a consistent user experience across different devices. By sharing a substantial portion of the codebase, developers can minimize redundancy and streamline the development process, ultimately leading to cost efficiency.
The robust and active developer community surrounding React Native is a testament to its popularity and effectiveness. With a wealth of resources, forums, and third-party libraries available, developers can easily find solutions to common issues and access a vast repository of pre-built components. This community-driven support system not only accelerates the development process but also ensures that React Native stays relevant and up to date with the latest industry trends.

React Native’s Hot Reload feature is a game-changer for developers, significantly improving the development speed and workflow. This feature allows real-time code changes to be injected into the running application, eliminating the need for a full app restart. Developers can witness the impact of their code modifications instantly, making the debugging process more efficient and responsive.
While React Native operates on the principle of “write once, run anywhere,” it doesn’t compromise on performance. By using a bridge to access native modules and APIs, React Native applications can achieve performance levels comparable to those of apps developed using platform-specific languages.
The component-based architecture of React Native promotes code reusability, a crucial aspect of efficient and maintainable software development. Developers can create modular and reusable components, which can be easily integrated into different parts of the application. This not only speeds up the development process but also ensures consistency in the user interface and behavior throughout the app.
The reusability of components becomes particularly advantageous when maintaining and updating the application. Changes made to a specific component propagate across the entire app, reducing the likelihood of introducing inconsistencies or bugs.

While React Native strives to provide a bridge for accessing native modules and functionalities, there are instances where developers may encounter limitations. Some complex or specialized native features might not be readily available in the form of pre-built modules.
Compatibility issues between React Native and certain native modules can also arise. As both React Native and the native modules receive updates, ensuring seamless integration can become a concern. This calls for careful consideration and testing, especially when dealing with critical native functionalities.
While React Native aims to leverage existing web development skills, there is a learning curve for JavaScript developers transitioning to mobile app development. React Native introduces platform-specific concepts and nuances that developers need to grasp. Understanding the interaction with native modules, navigating platform-specific documentation, and optimizing performance for mobile devices are crucial skills that developers may need to acquire.

Debugging in React Native can be more intricate compared to traditional web development. Identifying and fixing issues may require a deep understanding of the interaction between JavaScript and native code. While tools like React DevTools and the built-in debugging tools help, developers may need to employ a combination of approaches, including console logging, remote debugging, and third-party tools.
React Native applications often face concerns related to their size, impacting both download times and device storage. The framework itself introduces some overhead, and when combined with the need to include native modules, the resulting app size can be larger than that of a natively developed counterpart.
While React Native excels in building UI-centric applications, it may face challenges in handling graphics-intensive tasks. Applications with demanding graphics, such as complex animations or 3D rendering, may experience performance bottlenecks. React Native is continuously evolving, and future updates may address these limitations, but as of now, developers may need to explore alternative solutions or consider native development for graphics-heavy applications.

To gain a deeper understanding of React Native’s real-world impact, it’s valuable to examine instances where the framework has been successfully employed. Applications such as Facebook, Instagram, and Airbnb have embraced React Native, leveraging its cross-platform capabilities to provide a seamless user experience across iOS and Android devices.
Facebook, the progenitor of React Native, not only utilizes the framework for its flagship app but has also open-sourced it, contributing to the robust developer community. Instagram, a subsidiary of Facebook, transitioned to React Native for its mobile app, citing improved development speed and code-sharing benefits.
While React Native has found success in numerous projects, challenges have also been encountered in specific scenarios. The widely publicized case of the Facebook Ads Manager app showcases the complexities that can arise. Initially built with React Native, Facebook later decided to revert to native development due to performance concerns.
Other challenges faced by React Native projects include difficulties in integrating third-party native modules, especially when updates to the framework or modules are not synchronized. Some developers have reported challenges in achieving pixel-perfect UI designs on both platforms, requiring additional effort to fine-tune the appearance of the app on iOS and Android.

React Native continues to evolve, with frequent updates and improvements aimed at addressing existing challenges and introducing new features. The React Native team, along with contributions from the community, actively works on enhancing the framework’s capabilities, performance, and developer experience.
Ongoing updates include bug fixes, performance optimizations, and compatibility improvements with the latest versions of iOS and Android. The React Native community plays a vital role in reporting issues, suggesting enhancements, and submitting pull requests, fostering a collaborative environment for the framework’s development.
The strength of React Native lies not only in its architecture and features but also in the vibrant and engaged community that surrounds it. Developers worldwide actively contribute to the framework’s growth by sharing knowledge, creating open-source libraries, and participating in discussions on forums and social media platforms.
Community feedback plays a crucial role in shaping the direction of React Native. Issues reported by developers are thoroughly examined, and proposed solutions are discussed openly. This collaborative approach ensures that the framework addresses real-world challenges faced by developers, making it more robust and adaptable to diverse project requirements.
Looking ahead, expectations for React Native include further improvements in performance, enhanced support for graphics-intensive applications, and an even more streamlined development experience. The framework is likely to continue refining its hot reload feature, making the development process even more seamless and efficient.
As mobile technology evolves, React Native is expected to keep pace with emerging trends. This includes better integration with emerging technologies such as augmented reality (AR) and virtual reality (VR), providing developers with the tools needed to create immersive and cutting-edge mobile experiences.

In conclusion, the exploration of React Native’s pros and cons provides a comprehensive understanding of its strengths and limitations as a cross-platform mobile development framework. React Native has proven itself as a powerful tool for building applications that require a consistent user experience across iOS and Android devices. Its ability to enable cross-platform development, coupled with features like a hot reload, a large and active developer community, and native-like performance, has made it a popular choice for a wide range of applications.
The success stories of major applications, including Facebook, Instagram, and Airbnb, underscore React Native’s effectiveness in real-world scenarios. These case studies demonstrate that the framework can scale to meet the demands of large-scale, high-traffic applications, offering development speed and code-sharing benefits. If you loved reading this article, then read the pros and cons of Unity as well.

React Native, a pivotal framework in mobile app development, resonates with our strategic approach to crafting cutting-edge experiences. Our services leverage React Native’s prowess in cross-platform development, ensuring efficiency by creating a single codebase deployable on both iOS and Android. Emphasizing reusability in React Native components resonates with our modular approach, enhancing development speed and ensuring consistency across projects.
XR Digital adeptly navigates limitations, ensuring the delivery of seamless and immersive experiences. Our vision is to remain at the forefront of emerging technologies, potentially incorporating Extended Reality (XR) into our service offerings. This synthesis underscores XR Digital’s dynamic role in shaping the landscape of digital development and XR experiences.
It’s important to note that React Native and Python serve different purposes in the realm of software development. React Native is a framework for building mobile applications using JavaScript, while Python is a general-purpose programming language. The choice between React Native and Python depends on the specific requirements of a project.
The difficulty comparison between React Native and Flutter is subjective and depends on the individual developer’s experience and background. React Native uses JavaScript, which is widely known and used, especially by web developers. Flutter, on the other hand, uses Dart, which might have a steeper learning curve for those unfamiliar with the language.
Yes, React Native is in high demand in the mobile app development industry. Its popularity stems from its ability to enable cross-platform development, allowing developers to write code once and deploy it on both iOS and Android platforms. The large and active React Native community, coupled with support from major companies, contributes to its continued popularity and demand.
Native maintained a strong position in the mobile app development landscape. Its active community, continuous updates, and support from major companies contribute to its longevity
At XR Digital, we blend creativity, technology, and strategy to deliver unparalleled digital solutions. Explore the possibilities with us as we push the boundaries of innovation and transform your vision into reality.