XR Digital
At XR Digital, we blend creativity, technology, and strategy to deliver unparalleled digital solutions. Explore the possibilities with us as we push the boundaries of innovation and transform your vision into reality.

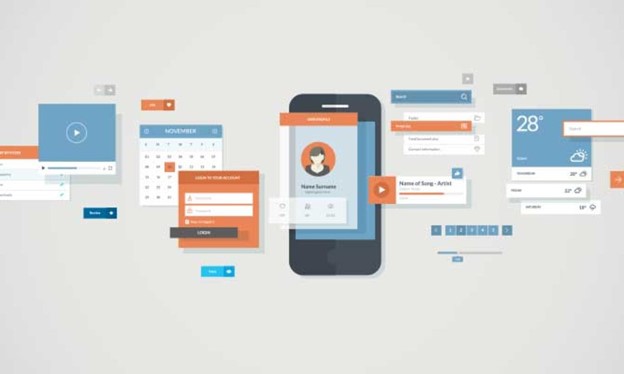
In the dynamic world of technology, creating a visually appealing and user-friendly mobile application is crucial for its success. App designing tools play a pivotal role in the development process, empowering designers to bring their creative visions to life and enhance the overall user experience. The significance of app designing tools, their role in shaping modern applications, and the impact they have on user engagement and satisfaction. Whether you’re a seasoned designer or a budding developer, understanding the landscape of app designing tools is key to crafting innovative and intuitive mobile experiences.
Mobile app designers need to use the right tools to design successful and user-friendly mobile applications. There are many tools available in the market, but each of them has different features and benefits. Mobile app designers should choose the tools that can help them with various aspects of the design process, such as brainstorming, planning, communicating with developers, creating animations, and sharing information with the design team.

When choosing app designing tools, several key considerations come into play to ensure that the selected tools align with your project needs and contribute to the successful development of your mobile application. Here are some detailed insights into the key considerations for choosing app designing tools:
Assess the tool’s UI design features, including the ease of creating visually appealing interfaces. Look for tools that offer a variety of design elements, color customization options, and layout flexibility.
Consider whether the tool supports responsive design, enabling you to create interfaces that adapt seamlessly to different screen sizes and orientations.
Ensure that the app designing tools are compatible with the platforms and technologies you intend to use for app development. This includes compatibility with both iOS and Android platforms.
Consider tools that integrate well with other design tools, development platforms, and collaboration platforms to streamline the overall app development process.
Collaboration is crucial in app development projects. Look for tools that offer collaborative features, allowing multiple team members to work on the design simultaneously.
Check for version control and commenting features that facilitate communication and feedback within the design team.

Figma stands out as a cloud-based design tool celebrated for its collaborative features and real-time editing capabilities. With a focus on versatility, Figma is well-suited for UI/UX design and prototyping. Its cloud-based nature facilitates seamless collaboration, enabling multiple team members to edit the same file simultaneously. This fosters an environment conducive to efficient teamwork and rapid iteration. Figma’s adaptability extends beyond platform constraints, making it accessible through web browsers on both Mac and Windows operating systems. Noteworthy features include comprehensive support for interactive prototyping, a component-based design approach that ensures consistency, and a diverse array of plugins that augment functionality.

As part of the Adobe Creative Cloud suite, Adobe XD is a vector-based design tool tailored for creating interactive prototypes and seamless interface designs. A key strength lies in its vector-based design approach, ensuring scalability without compromising quality. Adobe XD offers an integrated ecosystem within Creative Cloud, facilitating smooth transitions between other Adobe applications such as Photoshop and Illustrator. Designers can employ its capabilities for creating interactive prototypes with transitions and animations, fostering a dynamic visualization of user experiences. Collaboration is streamlined through features that allow designers to share files and gather feedback efficiently.

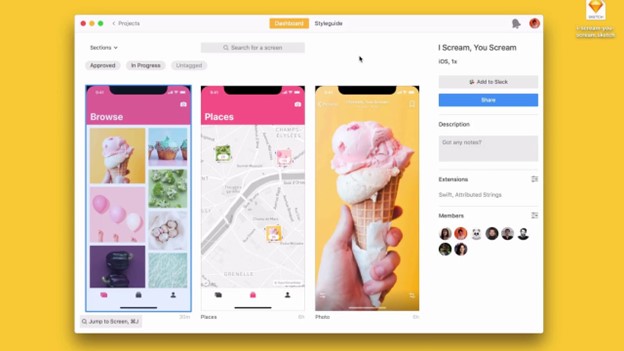
Exclusive to macOS, Sketch has garnered popularity for its user-friendly interface and robust features. Primarily utilized for creating vector-based interfaces, Sketch leverages artboards for organized design layouts. The software’s strength lies in its simplicity, making it a preferred choice among UI/UX designers. The active community surrounding Sketch contributes to a wealth of resources, plugins, and templates, further enhancing its utility. Its export options cater to various screen sizes and resolutions, while the emphasis on vector editing ensures precision in interface design.

InVision stands out as an end-to-end design platform encompassing prototyping, animation, and collaboration features. Known for its user-friendly interface and seamless workflow, InVision enables designers to create interactive prototypes and animations that vividly portray user interactions. Collaboration is facilitated through the platform, allowing designers to share prototypes and gather feedback effectively. The management of design systems ensures consistency across projects, while features for user testing contribute to informed design decisions. Additionally, InVision streamlines the handoff process for developers by providing tools for design inspection and access to project assets.

Axure RP is a comprehensive prototyping tool chosen for its ability to create intricate, dynamic prototypes incorporating conditional logic. Ideal for complex and detailed design projects, Axure RP enables designers to implement conditional logic, creating prototypes that respond to specific user inputs or scenarios. Team collaboration is supported, allowing multiple designers to work concurrently on the same project. The tool’s advanced interactions, including animations, variables, and adaptive views, contribute to its suitability for projects requiring a high level of fidelity. Axure RP further aids in the design-to-development process by facilitating the generation of detailed documentation and specifications for developers.

Proto.io, a web-based prototyping tool, simplifies the creation of interactive prototypes for web and mobile apps. Recognized for its user-friendly interface and collaboration features, Proto.io is accessible through web browsers, eliminating the need for installations. Designers can seamlessly create interactive prototypes, incorporating transitions, gestures, and animations to simulate user experiences. Collaboration is encouraged, as designers can share prototypes and gather feedback from stakeholders. The platform’s device preview feature ensures responsiveness across various devices, while versioning and iteration support enable designers to track changes and revert to previous iterations if necessary.

Marvel App, a design and prototyping tool, distinguishes itself with a simple and intuitive interface. It caters to designers of all levels, providing a user-friendly environment for creating interactive prototypes. Features include the ability to create smooth transitions and gestures to simulate user flows. Collaboration is streamlined through real-time collaboration features, allowing team members to work together seamlessly. Marvel’s integrations with other design tools and platforms offer flexibility in the design workflow, enhancing its utility for diverse projects.

Developed by Facebook, Origami Studio is a prototyping tool that integrates seamlessly with other design tools. Its primary strength lies in designing complex interactions and animations, making it particularly valuable for projects with intricate user experiences. Integrating with tools like Sketch, Origami Studio allows designers to import assets and designs. The tool’s real-time preview feature provides instant feedback on interactions, contributing to an efficient design process. Component reusability is supported, enhancing consistency across designs, and collaboration between designers and developers is facilitated for a smooth transition from design to implementation.

Although not a design tool in itself, Zeplin plays a crucial role in bridging the gap between designers and developers in the design-to-development workflow. Zeplin simplifies the handoff process by providing a platform where designers can share design files with developers. Developers can access style guides, assets, and specifications directly from Zeplin, ensuring accurate implementation. The platform supports versioning, allowing designers to track changes, and facilitates communication through comments and questions within the platform. Zeplin’s compatibility with various design tools and platforms makes it a versatile tool in collaborative design workflows.

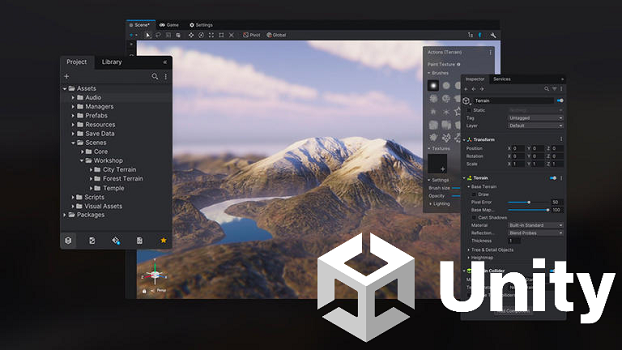
Unity, while not a traditional design tool, is a powerhouse in the realm of game development. Widely used for creating interactive and immersive experiences across diverse platforms, Unity supports cross-platform development. Its real-time editing capabilities allow designers to see changes instantly, facilitating rapid iteration. Unity’s Asset Store offers a vast library of pre-built assets, scripts, and plugins, enhancing the capabilities of designers and developers. The platform excels in 3D design and animation, making it a preferred choice for projects requiring realistic and dynamic environments. Unity further promotes collaboration by allowing multiple designers and developers to work on the same project simultaneously, contributing to the creation of complex and engaging experiences.

Adobe XD played a significant role in the redesign of Instagram’s user interface. The tool’s capabilities allowed designers to create interactive prototypes and test different design variations. The result was a cleaner and more user-friendly interface, contributing to Instagram’s continued growth.
Airbnb’s design team extensively used Sketch to create and iterate on the platform’s user interface. Sketch’s vector-based design features facilitated the development of detailed and scalable designs, contributing to Airbnb’s visually appealing and intuitive user experience.
Figma played a crucial role in the collaborative design process of Google Material Design. The cloud-based nature of Figma allowed designers from different locations to collaborate in real-time, ensuring consistency and coherence in the design language across various Google products.
InVision was instrumental in the design and prototyping of Slack’s user interface. Designers used InVision to create interactive prototypes, allowing stakeholders to experience the app’s functionality before development. This iterative design process contributed to the success of Slack as a communication platform.
Axure RP was utilized in the design and prototyping of the Tesla mobile app. The tool’s robust prototyping capabilities allowed designers to simulate the app’s user flow and interactions. This contributed to the creation of a seamless and user-friendly interface for controlling Tesla vehicles remotely.

The future of app design and development is poised for exciting advancements, driven by evolving technologies and changing user expectations. Here are some anticipated trends that will shape the landscape of app design and development in the coming years:
AR is expected to play a more prominent role in app experiences. From immersive AR gaming to enhancing real-world navigation, apps will leverage AR to provide users with interactive and context-aware features.
With the increasing prevalence of voice-activated devices, apps will prioritize seamless voice interactions. VUI will become a standard feature, allowing users to navigate, search, and perform actions using natural language commands.
The widespread adoption of 5G technology will revolutionize app performance. Faster download speeds and lower latency will enable richer multimedia content, real-time collaboration, and enhanced app responsiveness.
AI and machine learning will be integral to delivering highly personalized UX. Apps will analyze user behavior, preferences, and contextual data to tailor content, recommendations, and interfaces on an individual level.
PWAs will continue to gain popularity as they offer a hybrid experience combining the best features of web and native apps. PWAs provide faster loading times, offline capabilities, and a seamless user experience across various devices.
Blockchain technology will find applications in app development, particularly in enhancing security, transparency, and trust in transactions. Decentralized apps (DApps) and blockchain-based solutions will see increased adoption.

In conclusion choosing the right app design tools is crucial for unleashing creativity and ensuring user-friendly applications. Key considerations include UI design capabilities, collaboration features, and compatibility. Leading tools like Figma, Adobe XD, Sketch, and InVision exemplify the industry’s commitment to empowering designers. Notable successes, such as Instagram and Airbnb, highlight the impact of these tools on creating visually appealing interfaces. Looking ahead, trends like augmented reality integration and sustainable design promise to shape the future of app development. With the right tools, designers can continue to innovate, delivering engaging user experiences in this ever-evolving field.
In the rapidly evolving landscape of technology, the fusion of virtual reality (VR) has become a transformative force, reshaping the way we experience digital content. This paradigm shift aligns seamlessly with the innovative services offered by XR Digital. Specializing in Extended Reality, XR Digital’s expertise encompasses diverse sectors, including gaming, simulations, and social media integration.
We also design crisp user interfaces that capture the attention and imagination of the users, beautiful pixel-perfect details that enhance the aesthetics and functionality of the products, and robust prototypes that demonstrate the feasibility and usability of the solutions.
App design tools are software applications that help designers create the look and feel of mobile applications. They include features for creating interfaces, prototypes, and graphics to ensure a user-friendly and visually appealing experience.
App design tools are essential for designing mobile apps because they provide a platform for visualizing ideas, creating interactive prototypes, and ensuring that the final product meets user expectations. They streamline the design process and contribute to the overall success of the app.
For beginners, user-friendly tools like Figma or Adobe XD are recommended. These tools offer intuitive interfaces and comprehensive features that make it easier for newcomers to grasp the basics of app design.
Yes, many app design tools offer free versions with basic features. However, for more advanced functionalities, you might need to consider paid plans or subscriptions. It’s essential to explore the pricing models of different tools based on your project needs.
At XR Digital, we blend creativity, technology, and strategy to deliver unparalleled digital solutions. Explore the possibilities with us as we push the boundaries of innovation and transform your vision into reality.